Here at Visibility, we like to ensure we’re on top of the latest news in the world of digital marketing. During the middle of 2020, Google made an announcement that “Core Web Vitals” would be an important factor in Google’s 2021 algorithm. Google has since released another announcement that their update will be rolled out in May of this year, 2021.
They have subsequently released a 2nd, further update – Google has now moved the rollout to begin middle of June with a full rollout end at the of August. That means that business owners and marketing managers should investigate and make any changes necessary before the middle of June to avoid any drop in rankings.
Request Core Web Vitals SupportSo what actually are “Core Web Vitals”?
Google’s Core Web Vitals is the collective terms for a couple of metrics that seek to measure the websites loading, interactivity and visual stability. These three metrics are important considerations and implementing best practices around these will become very important shortly.
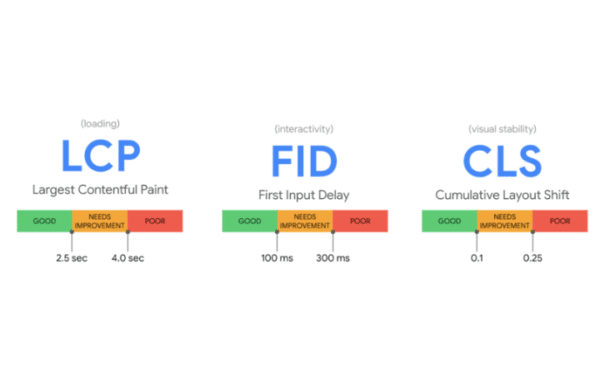
Google isn’t usually very open with the specifics on their metrics, but in this algorithm update case they have detailed out exactly what their expectations are and provided the time for website owners to implement. With the Core Web Vitals update, Google is signalling that Page Experience is crucial. Below are the metrics related to the Core Web Vitals algorithm update:

What is Largest Contentful Paint or LCP?
The Largest Contentful Paint is a measurement of loading performance of how long is required for the largest item to load. Google sees a great user experience means that the LCP happens within 2.5 seconds after the page begins to load. To avoid a poor score, 4 seconds would be too slow. However, it’s also recommended that anything between 2.5 seconds and 4 seconds should be improved.
What is First Input Delay or FID?
The First Input Delay is a measurement of how long it takes for your website to respond when your website visitors click on something. Google sees a great experience where pages have a FID of less than 100 milliseconds. To avoid a poor score, 300 milliseconds would be too slow. However, yet again any time between 100 and 300 milliseconds would need improvement.
What is Cumulative Layout Shift or CLS?
The Cumulative Layout Shift is a measurement of visual stability on the page. When the user begins to scroll up and down the page, whether the page jumps around or not as they browse. To provide a great experience, it’s recommended to have a CLS score of less than 0.1 or to avoid a poor score no more than 0.25. Any score between 0.1 and 0.25 website owners should look to improve.
Request Core Web Vitals SupportHow can SEO’s and website owners check their Core Web Vitals scores?
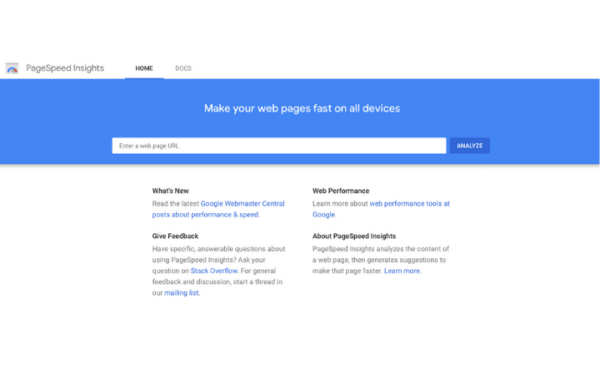
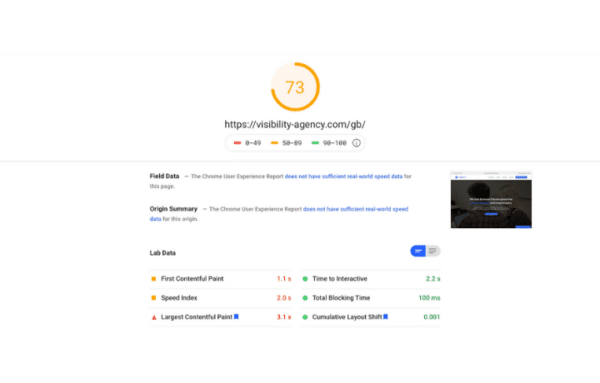
Website owners can check using Google’s PageSpeed insights tool here: https://developers.google.com/speed/pagespeed/insights/

The results look like this:

SEO’s can also download the Web Vitals Google Chrome Extension to see insights for specific webpages, see below:

https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma?hl=en
Fixing Core Web Vitals - The Next Steps
If you require help to get your website updated and ready for the new Core Web Vitals algorithm update at the end of August, contact the team at Visibility and we’ll be able to help –
Request Core Web Vitals Support